What is content strategy
| Site: | FirstUniv |
| Course: | Content Strategy |
| Book: | What is content strategy |
| Printed by: | Guest user |
| Date: | Sunday, 25 January 2026, 2:06 AM |
1. What is content strategy
In 1996, Bill Gates predicted content is where much of the real money will be made on the Internet. Content is King, he declared. Fast forward a decade, and we realize he was bang on the money. Look at some of today’s Nasdaq 100 companies― Google, Amazon, Expedia, Facebook, Netflix―where would they be without content? Content and its masterful creation, management, maintenance and organization is what drives them.
But before we delve deeper into how good content benefits design, let’s get familiar with what content really is.
Content is anything that communicates on behalf of the brand – no matter how small. A company’s website constitutes content. A blog post is content. A newspaper or magazine article is content. A podcast, an image or a video, a form, signage in a superstore, a menu card at a restaurant, a postcard in the mail, … they’re all content.
Not just that, notifications, tabs, confirmation and error messages, microcopy ― they’re content too. As a matter of fact, a lot of the latter falls on a designer’s plate and can pretty much make or break user experience. [We will take a deeper dive into microcopy in the next module).
Content Strategy, then, addresses the who, what, when, where, why and how of this content:
Who: who the content is for? who will be creating it?
What: what content users need in order to do what they came to your site for?
When: when content will be published, and how often?
Where: where content will be published and/or promoted — website, social media, e-newsletters, or say the classified section of a local newspaper?
Why: why content is needed – business goals and user goals?
How: how content will be published — what content management system will be used, what company-specific processes will be followed?
The fundamental role of a content strategist is to articulate the bigger picture ― the who, why, where, what and how of the content:
- Who is this content meant for - the audience?
- Why is it important to convey this message - the purpose?
- Where should this message appear on the website - the context?
- What are we trying to achieve - the goal?
- How should we convey the message―and in what sequence - the impact?
By far the most popular definition of content strategy comes from Kristina Halverson, founder of Brain Traffic, a content strategy agency based out of Minneapolis, and author of Content Strategy for the Web. She says: content strategy focuses on the planning, creation, delivery, and governance of useful and usable content, which is well structured, and can be easily found.
According to Rachel Lovinger, associate content strategy director at Razorfish, content strategy entails using words and data to create unambiguous content that supports meaningful, interactive experiences. For Kevin P. Nicholas, director and global practice lead for content strategy at SapientNitro, it is all about getting the right content to the right user at the right time.”
That, to a large extent, is what good user experience entails as well.
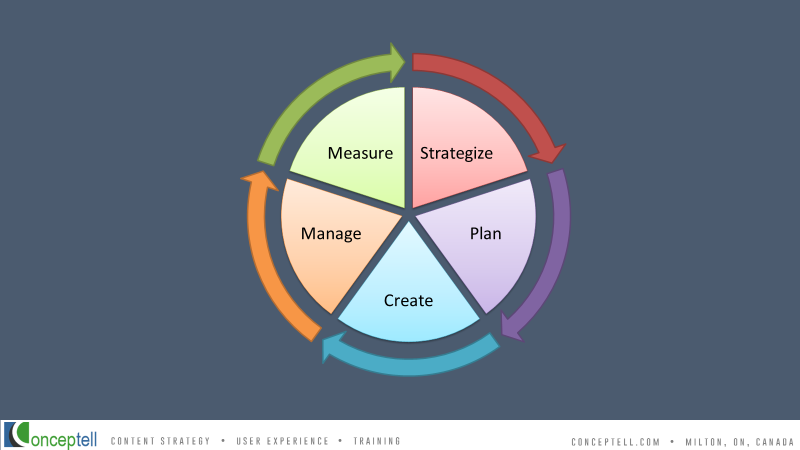
For a better understanding of content strategy, let’s go through the entire lifecycle of content, and see what each stage entails.

As you can see in this figure, content strategy is a cyclic, on-going process…
Strategize: This is where you research, analyse and define what content already exists, what content you need, for whom, for what reason, and how it will be structured, organized and viewed.
Plan: Here you document roles, responsibilities, and processes.
Create: This is the phase where you create, approve, and publish content.
Manage: Most content, even the stuff that seldom changes, needs to be reviewed and updated (or deleted) at least annually. Some content requires more frequent maintenance to remain timely and relevant.
Measure: to determine the efficacy of your content, it is important to measure how it is performing.
And then you repeat the loop.
Writers approach a new piece of web content with ‘how shall I write this? Content strategists and content designers approach it from ‘how am I going to get this across to the audience in the best way possible?
Why should you care about content?
Because a designer designs the message, not just the packaging. And for a designer to understand what the packaging should look like, it is important to know what’s going inside it. That makes a designer as much a stakeholder in content as a content strategist is in design.
Truly inspiring work — that kind that moves you emotionally — is one where copy and design are fully integrated. Good copy adds nuance to what’s communicated by design, and vice versa. That’s why it’s so important for design and content to work in tandem.
Consider this ad campaign for strongermarriage.org. The copy and design work totally in sync to drive home a compelling message. One would be incomplete without the other.

Now can you imagine the wireframes for this ad campaign coming together with Lorem Ipsum? Every designer needs the content, because without it you have nothing to visually manipulate. (We’ll take a deeper dive into why working with Lorem Ipsum is a bad idea for UX designers in the next module.)
Ideally, you should push for the projects’ content to be ready before you design. If you design the shell without the content, very rarely will you receive content that perfectly complements the design. You’ll likely end up creating multiple drafts because every time the content changes, the design will have to change as well. It’s best to solidify content before visualizing it. It will save you time, effort and a lot of frustration.
The growing interest in content design, as opposed to mere content creation, is a welcome development. According to Michael Andrews, author of Metadata Basics for Web Content, such interest recognizes that content decisions can’t be separated from the context in which the content will be used.
Content designers wear a dual hat – of content creator and experience designer. They always ask: “what is the best way to fulfil this user need?” And then they strive to produce content that displays the answer in the way that is best consumed by the user. Sometimes users don’t want to read anything. They might want to watch a video, listen to a podcast or quickly scan an infographic.
To be successful you need a thorough understanding of your users. You need to know who they are, where they live, how they spend their days, what keeps them up at night, what motivates them, what their challenges are, how they consume information, and how they interact with your product or site.
Designers, content strategists and developers all employ user research to improve their designs, their guidelines and prototypes. (We’ll delve deeper into test and validate content for better user experience in module 3).
What you should be mindful of when working with content
As a User Experience manager you might be called on to double up as a content strategist or work with one in order to prioritize content, create navigable site maps, and ultimately help users find the information they need, in the formats they prefer, and the places they expect to find it.
You might also be required to determine how the content will be structured? How the navigation should work? What pages will live where? What content should go where, or on what page? How things ought to link together? What elements need to appear on every page of the website? How do you label them? What metadata goes with each element?
You may work closely with content strategists or information architects to help determine informational hierarchy and how information should be structured for discoverability, and usability. You could be asked to weigh in on what kind of terminology, or keywords to use for navigation labels.
Whether the responsibility of creating content falls to you or not, here are some key questions you should ask yourself and/or your content team when brainstorming the project’s content strategy. After all, establishing a brand’s tone and personality falls as much to user experience and design as it does to content.
- Who is our core audience/key personas?
- What do they come to our site for/their core needs?
- What are the different phases of their user/customer journey?
- What topics would they care about at each stage?
- How should we treat the content to maximize our reach/what formats?
- How are we going to deliver the message/what channels?
- How should we say it/tone and style? (both of which greatly impact design)
- How do our competitors say it?
- Why does anyone care?
- Why does this provide business value?
- Where will we get the content?
- Where can we share the content?
- When will the content be published?
- When will it need to be updated?
- Who is responsible for this content?
- Who will maintain it over time?
Once you’ve determined who your core audience is, and what content, tone, style, formats and channels they prefer, you will need to make sure they can find your content easily both internally through navigation and externally through search engines. Structuring a page properly and using the audience's vocabulary (familiar keywords) will be the first steps. It will involve some back-end planning, and front-end proofing.
2. The content workflow
Like development and design, content has a defined workflow, which tells cross-functional stakeholders where content is in the whole process and clarifies what each of them must do to facilitate what’s needed and when it’s needed. It also helps the project manager recognize bottlenecks so that she can take measures to keep content moving toward production.
To better understand a content workflow, we’ll analyze the role and responsibilities of a content strategist in an end-to-end production cycle: pre-production production post-production. As designers, this will help you understand the different ways you can leverage content strategy, the different stages you can collaborate, or the systematic process you could follow if content strategy falls to you.
Let’s start with a look at the four components of content strategy, as delineated by Brain Traffic’s Melissa Rach, in her widely cited Content Strategy Quadrant. At the center is the core content strategy, the approach you’ll take with your website, product, or service content to meet user needs and achieve your business goals. Four broad components need to work in sync for that strategy to be effective:

|
Content components Substance refers to the message, voice, and types of content. Structure involves decisions regarding the technology, taxonomy, terminology and structure for a site or app. People components Workflow involves the processes and tools a content team will use to create, edit, maintain, and archive content, and ensure that it appears to the right people at the right time. Governance is closely connected with workflow and refers to the hierarchy of decision makers as well as the communication structure within the team. |
A content strategist typically comes into a UX project during the Discovery or Research phase. Their work continues nearly through to the end of the project. So, in that respect, an end-to-end content lifecycle corresponds with an end-to-end project lifecycle, which includes pre-production; production and post-production.
2.1. Content strategy workflow - pre-production stage
Pre-production stage
The pre-production stage is all about understanding existing content, gathering requirements, planning what content to create, and building an ecosystem to best support that content. The three stages of the pre-production phase include:
- Research
- Editorial strategy
- Back-end management
Research involves a content audit and a needs audit.
Content audit is an analysis of the content that already exists. In other words, taking stock of what you have. The analysis can be quantitative (literally an inventory of what exists, in what form, where it exists, and who owns it), or it can be made richer with a qualitative analysis, which determines whether what exists is any good, whether it is up-to-date and whether it conforms to user needs, brand values and business goals?
We generally start any exercise or project in content strategy with a content analysis because it prevents doubling efforts later, and more importantly, it highlights any glaring gaps in content. It also allows us to retire the ROT (content that is redundant, obsolete and trivial).
Next comes a Needs audit.
Depending on the size and complexity of the project, a needs audit can include:
User analysis (before you generate any content―or design for that matter―it is absolutely critical to determine who you’re creating it for. To make your content successful, you have to put yourself aside and focus entirely on your user. The idea is to evoke empathy and keep reminding yourself that you are writing or designing to help someone else, not yourself.
You can collect this data through observation, focus groups, interviews, surveys. The data you collect will help you determine who your primary and secondary personas are.
[As a designer, you too will be required to produce a lot of the deliverables of the needs audit in a design context – especially for largescale projects. So, a collaboration at this stage can bring a lot of conceptual clarity to both teams.]
Gap analysis: the difference between the content you have and the content your audience needs is your gap analysis. It can be done by clearly articulating user/customer journeys and determining what content they need at each stage. It can also be done through site analytics, A/B testing, competitive analysis, etc. Design similarly relies on testing and observation to determine gaps. This is another stage where user testing can be done for both content and design – rather than in silos.
Competitor analysis: takes a deeper look at your website and the websites of your competitors. It looks at the differences in how the competitor describes their products and services, how they write press releases and what their content silos consist of. It also helps you determine how your direct competitors are better or different from you. Why your prospective customers choose you over your competitors? What are the gaps in their content that you could help fill? How can you differentiate yourself? Designers too stand to benefit from a competitor analysis. So, it’s worth asking your content strategy colleagues to share their findings.
Data Analysis: analytics give you insights into pageviews, common search terms, devices and browsers used, and traffic sources. This is key information for designers as well.
Business Objectives: You cannot create content without having a good idea of your business objectives (You can collect business objectives through stakeholder interviews and meetings). This again is common and critical to both disciplines. Consider being at the table together.
Editorial Strategy
Next, we come to editorial strategy. Consistency of tone, voice, and brand are extremely important for a business to be successful. But with multiple contributors and stakeholders, it can be quite difficult to achieve.
A content strategist helps align these voices by creating guidelines for content or serve as a gatekeeper for all the content created.
So, it is a content strategist’s responsibility to:
Determine the right Voice / Style / and Brand guidelines: User analysis and stakeholder interviews help determine the voice, style and tone that appeal to your users, and align with the brand. Tone, voice and style heavily impact design choices as well.
Voice and tone guidelines can be as simple as outlining the general feel of the language, or as specific as identifying shared vocabulary and branded language. As mentioned in the previous module, it helps greatly for designers to be familiar with the content style guide for consistent voice, tone and branding.
Editorial calendar: An editorial calendar establishes what content will be created, in what format, for what channels, and when it will be published. A digital editorial calendar also tracks how a piece of content will be repurposed for different channels. You need to be mindful of your personas and their needs to come up with relevant topics. You can also draw on your competitor analysis to see what gaps you can fill in.
Workflow: Who will create and maintain content, what processes will be followed? Many editorial calendars also incorporate the production process into the mix, which is a great way to ensure content creation is on track. This can include who’s responsible for individual content elements, the due date of a first draft, who conducts the copyedit, and a date for receiving and proofing the final draft, entering it into the CMS system, and when it will go live, or be published.
Governance: This takes into account how the content will be managed over time? How changes will be initiated and communicated? A Maintenance Plan can be either a calendar or more general scheduling guidelines for removing and/or archiving outdated content, as well as adding new content.
Management involves making decisions on the back-end structure of content: in other words, how content should be best prioritized, organized, and displayed? It entails: Information architecture, content management systems, content migration, analytics, and archives.
So first, Information Architecture: Content strategy borrows and learns from IA in order to prioritize content, create navigable site maps, and ultimately help users find the information they need, in the places they expect to find it. As a designer, even though you may not be required to double up as an information architect, you might be required to work closely with one to determine how the web content will be structured? How the navigation should work? What pages will live where? What content should go where, or on what page? How things ought to link together? What elements need to appear on every page of the website? How to label them? What metadata goes with each element? You may also be required to work closely with IAs to help determine informational hierarchy and how information should be structured for discoverability, and usability. You could also be asked to weigh in on what kind of terminology, or keywords to use for navigation labels. Again, these decisions are best made with both design and content strategy at the table. (We will delve deeper into Information Architecture, and how it relates to design, in modules 4, 5 and 6)
Content Management Systems: Before content strategy became a force to contend with, CMS decisions fell mostly to IT departments. So, a CMS was chosen based on features and price rather than the nature of the content. But since a CMS is a bunch of software tools that help host and post the content, the process of selecting and customizing it needs to be based on the needs of the editorial teams.
Good CMS choices are based on a task analysis of the how editors will interact with the CMS. The best CMS will also depend heavily on their goals, and their team’s abilities. For example, if the team has no expertise in development, they’ll need a CMS that can be managed with little to no additional code. And that’s why content strategists need to be at the table when decisions about CMS are made.
Content Migration: Migration is often needed so an upgraded, and more appropriate CMS can be installed. The need to improve the workflow of content managers can also demand content migration. Content strategists take the lead on deciding how much of the existing content (or back files) you need to bring forward into your new digital environment.
Analytics: Content strategists also need to be familiar with analytics tools that measure how content is performing and direct team efforts on strategies that deliver results. Once they identify pages that are converting well, they get a clearer picture of the content that most interests their audience. They investigate the reasons behind pages with high bounce rates and adjust their content approach to make the content more appropriate and appealing for their target audience. Analytics will also reveal what type of content users are searching for on your website. This information is invaluable in further understanding audience needs, and as designers, it can help you determine what content models and formats perform better for your audience.
Archives: Content strategists are also in charge of retiring and archiving content that’s no longer current. It is their responsibility to ensure your organization’s website stays lean and current. Bloated websites can die under their own weight.
2.2. Content strategy workflow - production phase
Now we get to Phase 2 of the project lifecycle: Production.
It involves the 3 C’s:
- Content creation
- Content optimization
- Content delivery
Content creation: This one’s simple. Get right down to it - start writing.
Content optimization: You might have the best writers on your team, and the best research guiding your writing endeavours, but what use is all that stellar content if your audience can’t easily find it? That’s where content optimization comes in. Content strategists also need to make sure users can find the content easily both internally through navigation and externally through search engines. Structuring a page properly and using the audience's vocabulary (familiar keywords) are the first steps. It involves some back-end planning, and front-end proofing.
SEO: When it comes to SEO, the content strategist in you needs to identify the right keywords to use on the page.
Accessibility: Having accessible content is making sure everyone can get to the information they are looking for. Both content strategists and designers need to make sure assistive technologies work well with your pages, the design isn't confusing, and that the content is written in a way that everyone can understand.
Proofing: Once the content is written and vetted by sources and subject matter experts, the editor needs to go over the text with a fine-tooth comb to make sure there are no typos, grammatical or factual errors. Error-ridden content hurts trust.
And in the end, trust is king. If the trust is lost, no matter how good the subsequent content, people who have been turned off once are unlikely to consider your site/blog/or messaging as a trusted source. They are unlikely to return. That is why, it helps for designers to be familiar with the style guide, so they too are empowered to call out and fix mistakes in copy.
Content delivery: Once the content is written, vetted and proofed, it’s time to decide the look and feel, encode it for the web, and decide what distribution tools, channels and processes to use. This is another critical stage where designers need to work in sync with content strategists.
And once the content has been created, designed, delivered and distributed, it needs to be promoted, evaluated for its performance and maintained so it remains updated and relevant.
And that will bring us to the post-production phase, of promotion, evaluation and maintenance.
2.3. Content strategy workflow - post-production phase
Promotion entails a social media strategy where you tailor your message to different platforms, monitor people’s reactions, respond to them and help moderate the conversation or perception around message or brand.
Evaluation you’ll never know the efficacy of your message till you measure its success against key performance indicators. It would help to know how to engage various metrics and analytics tools. The results would either validate that what you’re doing is effective or allow you to learn from your mistakes and course-correct.
Some KPIs can include:
- Website traffic increase
- Site referral increase
- Time on page increase
- Bounce rate decrease
- Domain/page authority and overall rankings
- Conversion metrics (e.g., download a form, sign up for a newsletter, request a quote)
- Social media engagement (e.g., “likes,” clicks, shares, comments)
Measurement is not just helpful in assessing the efficacy of the content, it also helps designers and content strategists to keep their egos in check and defer to their audience for final verdict.
Since both content strategy and design are creative disciplines, specialists in both fields can have strong opinions about what works and what doesn’t. The only two ways to balance digressing design and content philosophies is to talk it out as a team, or let the audience decide.
If there is a creative stalemate, both teams need to resist the temptation of withdrawing into a shell and retreating to their silos. The best thing in such a situation is to get feedback from target users. Simply showing people a Web page and observing how they interact with it will tell you whether you succeeded in achieving good user experience design. Users are the ultimate judge of any creative effort, so why not take subjectivity and emotion out of the equation by going directly to the source?
Maintenance. Finally, things go into maintenance mode, where you make sure everything is current and updated. Delete or archive old content. Start planning for new content to replace it. And the cycle continues.
3. How to align content in an agile workflow

Traditionally, content life cycles were not iterative. Publishing tended to be a rather linear process: the managing editor assigned the story; the writer researched and wrote it; the editor edited it; the designer laid it out; the publisher printed and distributed it. For large web projects, content was almost an afterthought. It came into play only after design templates and wireframes were all approved and ready for development. It basically replaced lorem ipsum.
But times are changing. Businesses are realizing the importance of a content-first strategy. Content creators now work alongside cross-functional teams and are an integral part of agile workflows.
And even though content has traditionally been linear, according to Brendan Murray, a Dublin-based content manager and former journalist, the content landscape inherently has many of the characteristics of an agile environment.
To make his point, he offers the following scenarios:
- A story is breaking on social media and you need to get your brand involved as soon as possible.
- A new source emerges with vital information just as you’re about to publish.
- A massive national breaking-news story consigns your lovingly crafted PR campaign to the scrap heap.
- A deadline one month away is pulled forward by two weeks, throwing workflows into chaos.
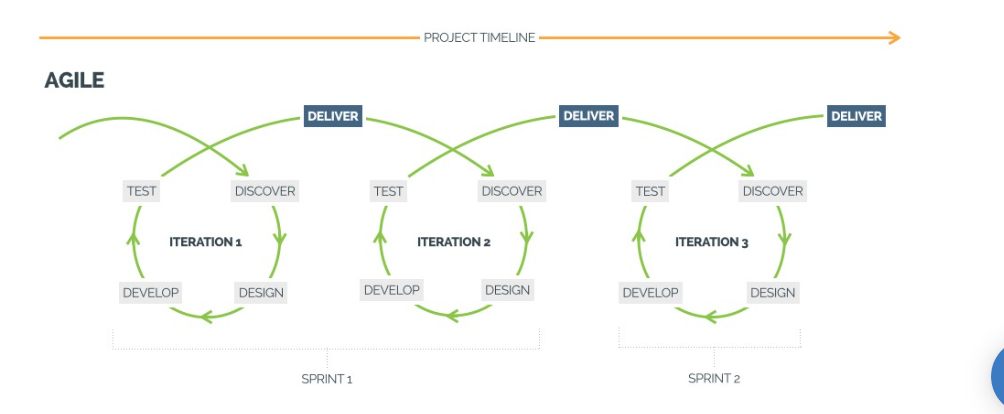
In other words, content creators are no stranger to rapidly changing requirements and constraints, just as in agile development. Deadlines, Murray suggests can be viewed in the same terms as sprints. The key to content teams understanding agile iteration is helping them view content like building blocks, where each communication makes up a larger message and that message becomes more honed, focused, and optimized over time.
How can developers and designers accommodate content is an agile workflow? Well, for starters, during a new build, refuse to accept lorem ipsum text. Insist on receiving a first draft of the actual content that will appear in the finished product.
If you’re using a content-first strategy, this will go without saying. But even if you’re not, the early content iteration will help focus your design and find greater acceptance with stakeholders. It will help them better visualize the end product and, most importantly, gives your team a first draft to build on to initiate the conversation with stakeholders—marketing, sales, data analysts—who need to give feedback on the process. Their feedback may be as simple as a bunch of questions.
Encourage content strategists and creators to view each unit in the content-production process as a single step on the path to your final goal rather than an end in itself. This fosters early and continuous development, frequent delivery, iterative pieces of output, and sustainability, all of which are cornerstones of the agile approach.
This approach can help put content where it ideally belongs ― at the heart of development and UX. Even when other workflows are in play (waterfall, for example), make sure content milestones are agreed upon early and allow stakeholders to periodically see exactly what’s going on. When content, design and development don’t work in silos, there’s much more agility, transparency and flexibility in the process, and a much higher buy-in from the client. When you work together, you’ll realize you’re advocates for each other’s work, rather than adversaries who resist healthy input. There’s much more empathy and camaraderie. It’s much more fun!
This open, documented approach also works great when content isn’t directly feeding into a new build, but is part of an ongoing, business-as-usual workflow. It sets a powerful precedent and showcases how iteration can be easily tracked on both development and content sides, providing an early focus on regular milestones.