What is content strategy
1. What is content strategy
In 1996, Bill Gates predicted content is where much of the real money will be made on the Internet. Content is King, he declared. Fast forward a decade, and we realize he was bang on the money. Look at some of today’s Nasdaq 100 companies― Google, Amazon, Expedia, Facebook, Netflix―where would they be without content? Content and its masterful creation, management, maintenance and organization is what drives them.
But before we delve deeper into how good content benefits design, let’s get familiar with what content really is.
Content is anything that communicates on behalf of the brand – no matter how small. A company’s website constitutes content. A blog post is content. A newspaper or magazine article is content. A podcast, an image or a video, a form, signage in a superstore, a menu card at a restaurant, a postcard in the mail, … they’re all content.
Not just that, notifications, tabs, confirmation and error messages, microcopy ― they’re content too. As a matter of fact, a lot of the latter falls on a designer’s plate and can pretty much make or break user experience. [We will take a deeper dive into microcopy in the next module).
Content Strategy, then, addresses the who, what, when, where, why and how of this content:
Who: who the content is for? who will be creating it?
What: what content users need in order to do what they came to your site for?
When: when content will be published, and how often?
Where: where content will be published and/or promoted — website, social media, e-newsletters, or say the classified section of a local newspaper?
Why: why content is needed – business goals and user goals?
How: how content will be published — what content management system will be used, what company-specific processes will be followed?
The fundamental role of a content strategist is to articulate the bigger picture ― the who, why, where, what and how of the content:
- Who is this content meant for - the audience?
- Why is it important to convey this message - the purpose?
- Where should this message appear on the website - the context?
- What are we trying to achieve - the goal?
- How should we convey the message―and in what sequence - the impact?
By far the most popular definition of content strategy comes from Kristina Halverson, founder of Brain Traffic, a content strategy agency based out of Minneapolis, and author of Content Strategy for the Web. She says: content strategy focuses on the planning, creation, delivery, and governance of useful and usable content, which is well structured, and can be easily found.
According to Rachel Lovinger, associate content strategy director at Razorfish, content strategy entails using words and data to create unambiguous content that supports meaningful, interactive experiences. For Kevin P. Nicholas, director and global practice lead for content strategy at SapientNitro, it is all about getting the right content to the right user at the right time.”
That, to a large extent, is what good user experience entails as well.
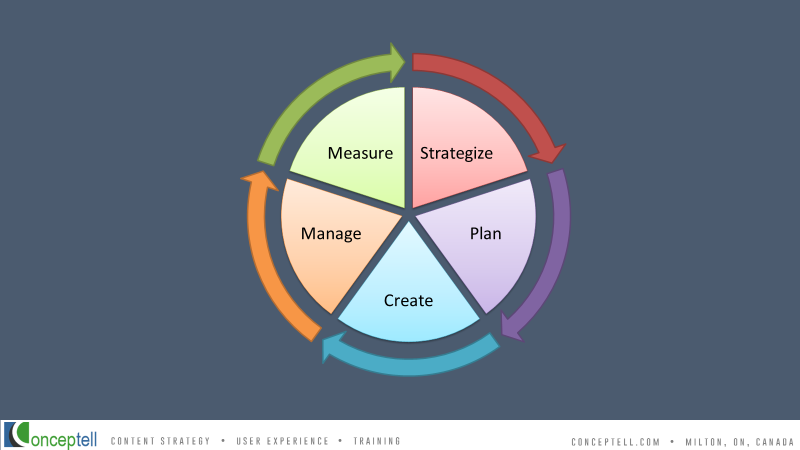
For a better understanding of content strategy, let’s go through the entire lifecycle of content, and see what each stage entails.

As you can see in this figure, content strategy is a cyclic, on-going process…
Strategize: This is where you research, analyse and define what content already exists, what content you need, for whom, for what reason, and how it will be structured, organized and viewed.
Plan: Here you document roles, responsibilities, and processes.
Create: This is the phase where you create, approve, and publish content.
Manage: Most content, even the stuff that seldom changes, needs to be reviewed and updated (or deleted) at least annually. Some content requires more frequent maintenance to remain timely and relevant.
Measure: to determine the efficacy of your content, it is important to measure how it is performing.
And then you repeat the loop.
Writers approach a new piece of web content with ‘how shall I write this? Content strategists and content designers approach it from ‘how am I going to get this across to the audience in the best way possible?
Why should you care about content?
Because a designer designs the message, not just the packaging. And for a designer to understand what the packaging should look like, it is important to know what’s going inside it. That makes a designer as much a stakeholder in content as a content strategist is in design.
Truly inspiring work — that kind that moves you emotionally — is one where copy and design are fully integrated. Good copy adds nuance to what’s communicated by design, and vice versa. That’s why it’s so important for design and content to work in tandem.
Consider this ad campaign for strongermarriage.org. The copy and design work totally in sync to drive home a compelling message. One would be incomplete without the other.

Now can you imagine the wireframes for this ad campaign coming together with Lorem Ipsum? Every designer needs the content, because without it you have nothing to visually manipulate. (We’ll take a deeper dive into why working with Lorem Ipsum is a bad idea for UX designers in the next module.)
Ideally, you should push for the projects’ content to be ready before you design. If you design the shell without the content, very rarely will you receive content that perfectly complements the design. You’ll likely end up creating multiple drafts because every time the content changes, the design will have to change as well. It’s best to solidify content before visualizing it. It will save you time, effort and a lot of frustration.
The growing interest in content design, as opposed to mere content creation, is a welcome development. According to Michael Andrews, author of Metadata Basics for Web Content, such interest recognizes that content decisions can’t be separated from the context in which the content will be used.
Content designers wear a dual hat – of content creator and experience designer. They always ask: “what is the best way to fulfil this user need?” And then they strive to produce content that displays the answer in the way that is best consumed by the user. Sometimes users don’t want to read anything. They might want to watch a video, listen to a podcast or quickly scan an infographic.
To be successful you need a thorough understanding of your users. You need to know who they are, where they live, how they spend their days, what keeps them up at night, what motivates them, what their challenges are, how they consume information, and how they interact with your product or site.
Designers, content strategists and developers all employ user research to improve their designs, their guidelines and prototypes. (We’ll delve deeper into test and validate content for better user experience in module 3).
What you should be mindful of when working with content
As a User Experience manager you might be called on to double up as a content strategist or work with one in order to prioritize content, create navigable site maps, and ultimately help users find the information they need, in the formats they prefer, and the places they expect to find it.
You might also be required to determine how the content will be structured? How the navigation should work? What pages will live where? What content should go where, or on what page? How things ought to link together? What elements need to appear on every page of the website? How do you label them? What metadata goes with each element?
You may work closely with content strategists or information architects to help determine informational hierarchy and how information should be structured for discoverability, and usability. You could be asked to weigh in on what kind of terminology, or keywords to use for navigation labels.
Whether the responsibility of creating content falls to you or not, here are some key questions you should ask yourself and/or your content team when brainstorming the project’s content strategy. After all, establishing a brand’s tone and personality falls as much to user experience and design as it does to content.
- Who is our core audience/key personas?
- What do they come to our site for/their core needs?
- What are the different phases of their user/customer journey?
- What topics would they care about at each stage?
- How should we treat the content to maximize our reach/what formats?
- How are we going to deliver the message/what channels?
- How should we say it/tone and style? (both of which greatly impact design)
- How do our competitors say it?
- Why does anyone care?
- Why does this provide business value?
- Where will we get the content?
- Where can we share the content?
- When will the content be published?
- When will it need to be updated?
- Who is responsible for this content?
- Who will maintain it over time?
Once you’ve determined who your core audience is, and what content, tone, style, formats and channels they prefer, you will need to make sure they can find your content easily both internally through navigation and externally through search engines. Structuring a page properly and using the audience's vocabulary (familiar keywords) will be the first steps. It will involve some back-end planning, and front-end proofing.